A flat design
A flat design az elmúlt évek egyik legmeghatározóbb stílusa, hiszen ez alakította és uralta a webdesign-t az elmúlt 10 évben. Enélkül a reszponzív, vagyis a mobil eszközökre optimalizált tervezés talán nem is jöhetett volna létre a ma ismert formájában. Érdemes tehát megvizsgálnunk ennek a stílusnak a múltját, jelenét és jövőjét.
Ahogy a számítógép – és így a digitális világ is – egyre jobban eluralta az emberek mindennapjait, megnőtt az igény arra, hogy ezt a világot közelebb hozzák a felhasználókhoz. Ennek egyik hatásos módja volt az, hogy a számítógépen használt programokat nagyon hasonlóvá teszik a való világ mindennapi, használati tárgyaihoz. Így 2006 környékén egyre népszerűbbé vált az egyes felületek szkeuomorf, vagyis szuperrealisztikus kialakítása.
Lassan azonban felnőni látszott egy új generáció, melynek már ez nem volt fontos, hiszen ők a meghatározott tevékenységekhez (mint például a naptár vagy zenelejátszó) már a programokat használták, nem a kézzel fogható tárgyakat.
Az előfutár
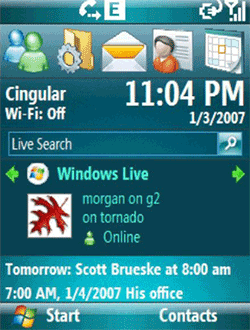
Ekkor, 2007-ben robbant be a flat design a Window7 mobil verziójával. Ez a design volt az, ami forradalmi kialakításával támogatta és elősegítette az okostelefonok későbbi fejlődését, hiszen a szkeuomorfizmus alkalmazása igencsak bonyolult és hosszadalmas lett volna a technikai forradalom ezen területén.

Forrás: betawiki.net
Ha a flat design hőskorát szeretnénk méltatni, akkor viszont ismét csak vissza kell térnünk az 1920-as évekhez és a Bauhaus iskolához. Mint a minimál stílus talán legelső képviselője az ott kialakított látásmód az, ami az 1940-50-es években Svájcba is beszivárgott és képviselte tovább ezt az irányt. Svájci (tipográfiai) stílusnak is nevezik ezt a fajta minimalizmust, mely mind a képzőművészetre, mind a formatervezésre nagy hatással volt.
Hatalmas képek, talpatlan (sans-serif) betűtípusok, élénk színek, egyenes és letisztult vonalvezetés valamint geometrikus formák uralják ezt az irányvonalat. A flat design ebből táplálkozik a mai napig.
A digitális világban mindezzel először a Zune nevű lejátszónál találkozhattak a felhasználók, amit szintén a Microsoft tervezett. A lejátszót az asztali alkalmazással is párosítani lehetett, ami ugyancsak ebben a stílusban készült. Meglehetősen újszerű látásmódot képviseltek ezzel a kialakítással.


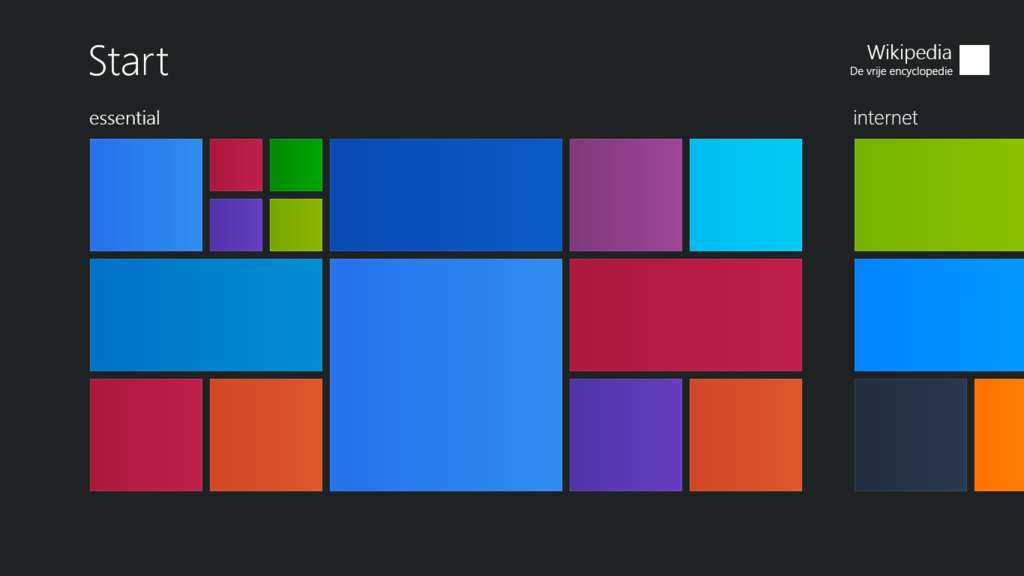
Mikor 2010-ben kiadták a Windows Phone 7-et, már sokat tanultak a Zune fejlesztése során, így ezt felhasználva teremtették meg az un. metro stílust: nagy, színes, rácsszerű kialakítás, sans-serif tipográfia és lapos ikonok jellemezték a felületet.

Az Apple szerepe
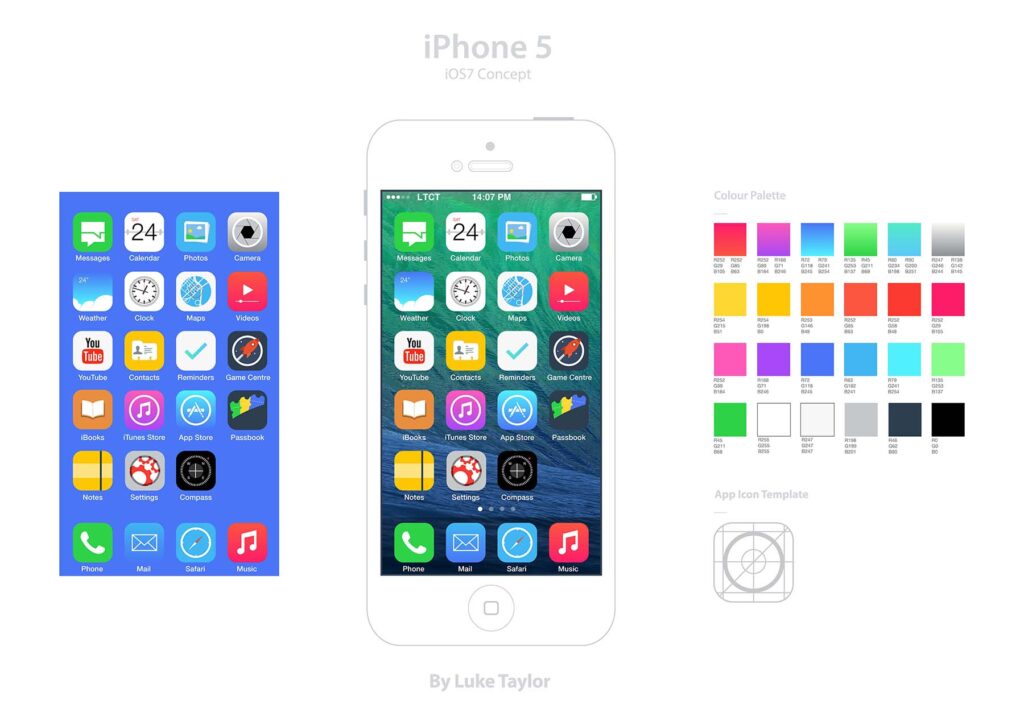
A népszerűség magával hozta a Windows 8-at, és 2013-ban az Apple is piacra dobta az iOS7-et, mely szintén a flat design világába repítette át a felhasználókat. Figyelembe véve, hogy az Apple mindig is nagy tömegeket mozdított meg, az új platform a szkeuomorfizmust szinte azonnal elavulttá tette. A designerek és webdesignerek az új, flat design stílusban kezdtek el dolgozni, mellyel rövid időn belül gyökeresen megváltoztatták az online világot.


Igény a reszponzivitásra
A másik oka a flat design gyors elterjedésének az volt, hogy az okostelefonok fejlődésével egyre nagyobb lett az igény az egyes felületek reszponzív, mobil eszközökre optimalizált kialakítására. A szkeuomorf alakzatokat nehéz volt megjeleníteni a kisebb felületeken, nem beszélve arról, hogy a fejlett eszközök felbontása egyre nagyobb volt, mely egyre jobb minőségű képek, ikonok kialakítását tette fontossá. Ezt a flat design használatával sokkal könnyebb volt megvalósítani.

Ahogy a webdesign folyamatosan fejlődik, a flat design is éli világát, és annak ellenére, hogy egy unalmas vagy csupán egy technikailag szükséges stílusnak gondoljuk, egyre több designer fedezi fel az abban rejlő lehetőségeket. Fantasztikus munkákkal találkozhatunk az internetet böngészve, mely azt az érzést kelti a szemlélőben, hogy a flat design biztosan velünk lesz még jó sokáig.

Képek forrása:
https://commons.wikimedia.org/wiki/File:Zune80and4.jpg
https://commons.wikimedia.org/wiki/File:HTC_Titan.jpeg
https://commons.wikimedia.org/wiki/File:Start81.png
https://icon-library.net/icon/iphone-photos-icon-ios7-27.html
Business vector created by freepik – www.freepik.com
Szükséged van egy jól működő logóra,
arculatra vagy weboldalra?
