Webdesign 3.0
A webdesign története hosszú évekre nyúlik vissza, és a szakértők több szakaszra bontják a fejlődését. Mára egész ‘iparágak’ épültek köré, a UX/UI tervezéstől a SEO-ig. De lássuk, hogy is alakult ki a kezdetben egyszerű, szöveges megjelenésből mára az un. webdesign 3.0.
Webdesign 1.0
Az internet beindulásakor, az első weboldalak megjelenése (1991) után még csak szöveges tartalmakkal töltötték fel az oldalakat. Az ezt követő időszakban, 1996 körül jelentek meg az első grafikus tartalmak, mely időszakot nevezték el webdesign 1.0-nak.
Ekkor az oldalakat még táblázatszerűen készítették el (mely később az un. gridek, vagy más néven rácsrendszer kialakulásához vezetett). Figyelembe véve, hogy az okostelefonok és egyéb digitális eszközök forradalma csak jóval ezután következett be, nem volt szükség reszponzív, más néven mobil barát megjelenésre. Így volt némi mobilitás az oldalak tervezésekor, de nagyjából hasonló táblázatba rendezték a tartalmakat.
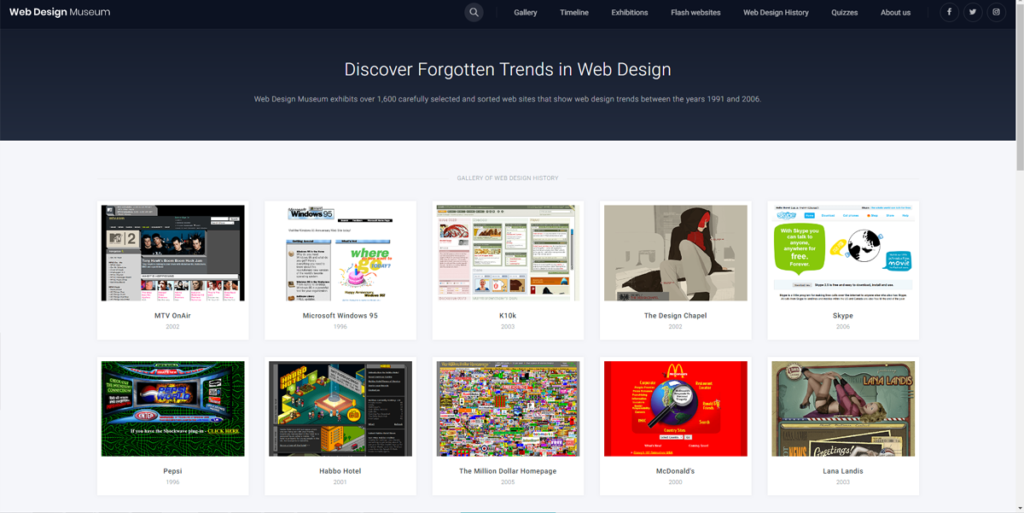
Létezik egy webdesignmuseum nevű oldal, ahol a régi weboldalak képernyőképeit megőrizték. Itt megnézheti bárki, milyen volt a legelső weboldal, vagy hogy milyen oldalai voltak a ma már nagy, ismert cégeknek a 90-es években. Nagyon érdekes gyűjtemény, érdemes böngészni benne egy kicsit.

2006 körül vált egyre népszerűbbé a weben az un. szkeuomorfizmus, mely annyit jelent, hogy a valós világ tárgyait és jellemzőit átültetik a virtuális világba. Ekkor kezdték az egyes weboldalakon a tárgyakat szuper realisztikusan ábrázolni árnyékolással, anyagszerű megjelenéssel, színátmenetes ábrázolással.


Ezt követően 2007. január 9-én Steve Jobs bemutatta az első iPhone-t, mely – mint nemsoká látni fogjuk – alapjaiban változtatta meg az internet világát.
A 2008-as évektől pedig soha nem látott méreteket öltött az interneten az addig is igen népszerű blogok száma (a 2010-es év végére több mint 152 millió aktív blogot tartottak nyilván).
Többek között ezek az események vezettek a webdesign 2.0 kialakulásához.
Webdesign 2.0
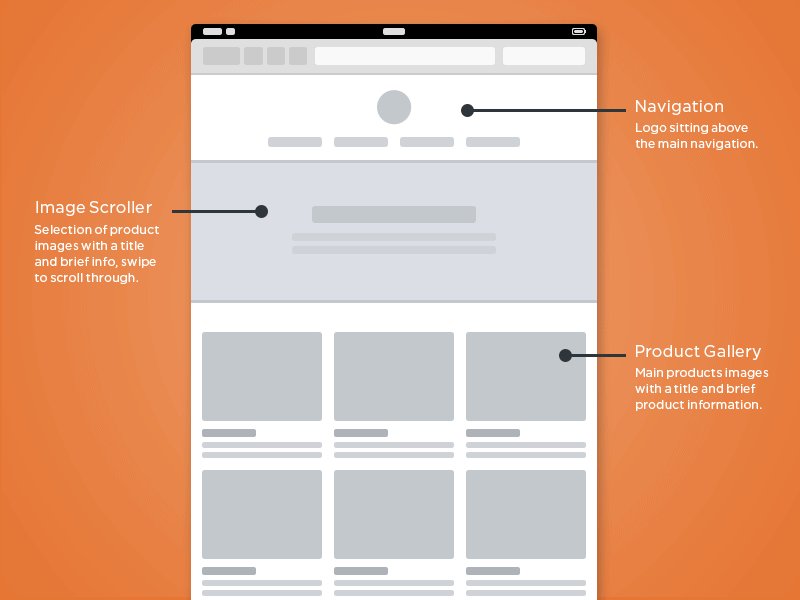
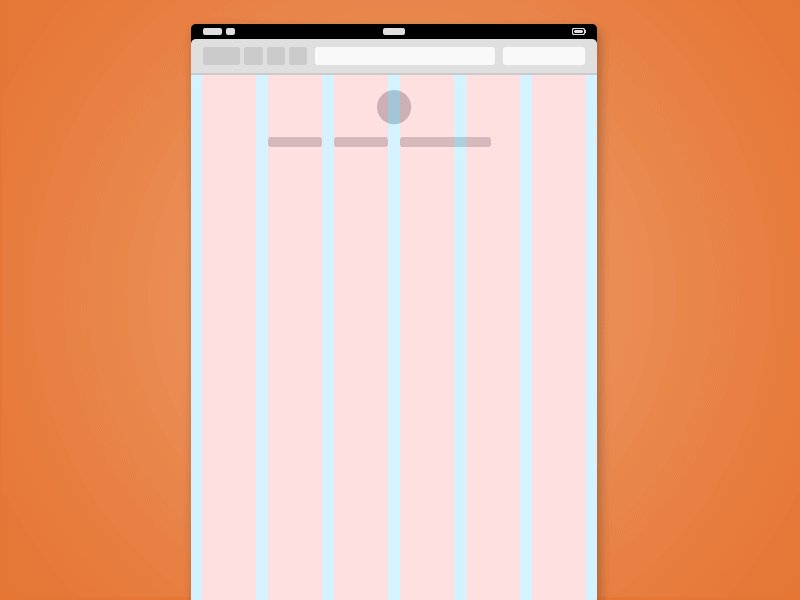
Mit is jelent ez valójában? A táblázatos elrendezés tovább fejlődött a fent már említett grid rendszerré, melynek segítségével a designerek a weboldal egyes elemeit rendezetten és rendszerezetten helyezhették el az oldalakon.

A 2010 után időszakban vált egyre népszerűvé a Bootstrap használata, mely nagyban leegyszerűsítette az oldalak megtervezését. A reszponzív nézet kialakítása is egyre fontosabbá vált az első iPhone bemutatását követő években, és ez a keretrendszer (a gridekkel) már a kezdetektől támogatta a fejlesztést a mobil eszközökre.
Fentiek miatt azonban egyre jobban elterjedtek a „könnyen és gyorsan” elkészíthető websablonok, ezért ekkor a webdesign halálát vizionálták.
Webdesign 3.0
Az ezt követő időszakban egyre-másra születtek az „egyen weboldalak”, így egy idő után megnőtt az igény az egyedi design kialakítására. A megrendelők azt érezték, hogy ha ki akarnak tűnni az un. digitális zajból, ahhoz az kell, hogy különbözzenek.
A webdesign 3.0-ról hozzávetőlegesen a 2015-ös évtől beszélhetünk, bár a változás folyamatosan következett be. A digitális forradalom által hozott technikai fejlődés a webdesignereknek egy szinte sosem látott szabadságot hozott el, melynek segítségével igazán egyedi és stílusos weboldalakat alkothatnak.
Emellett a gridrendszert is már másképp, csupán csak iránymutatásként használják, és alapvetően a szabad elrendezést preferálják, melyhez az inspirációt a sokkal régebbi múltra visszatekintő nyomdai termékekben használt látásmód adta.


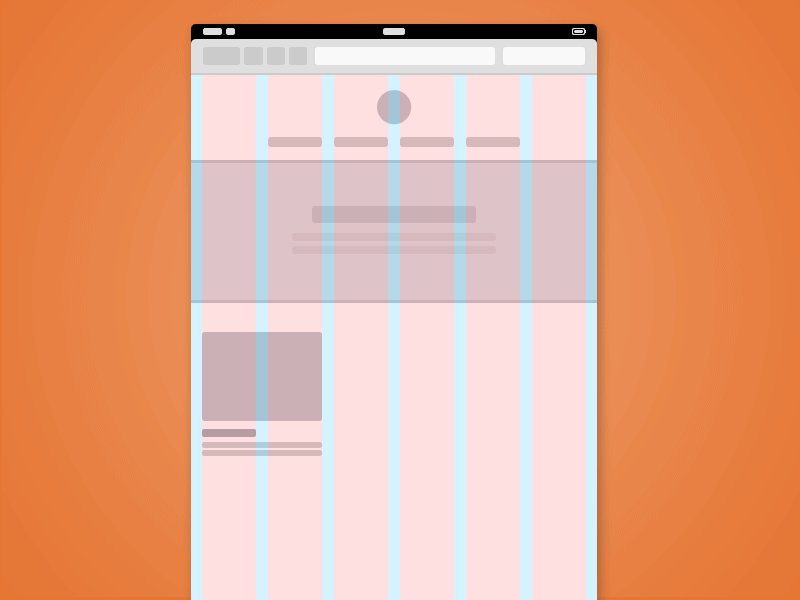
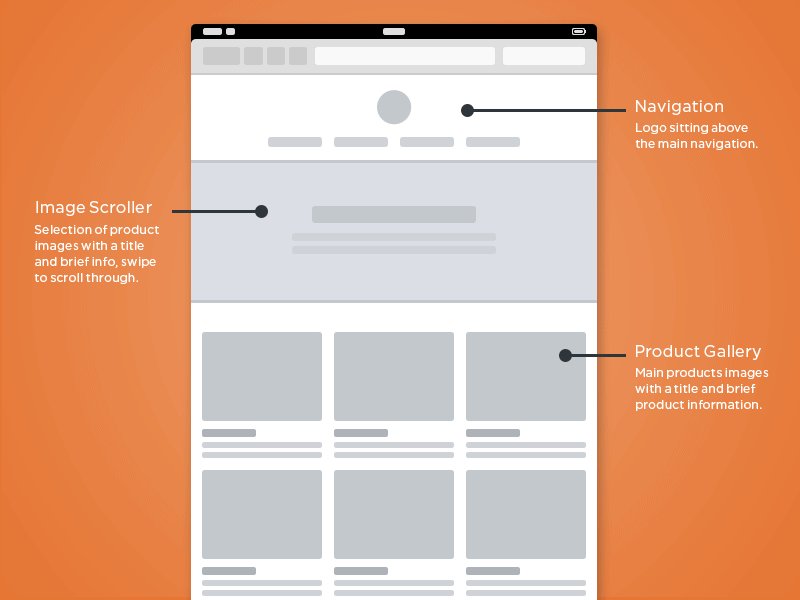
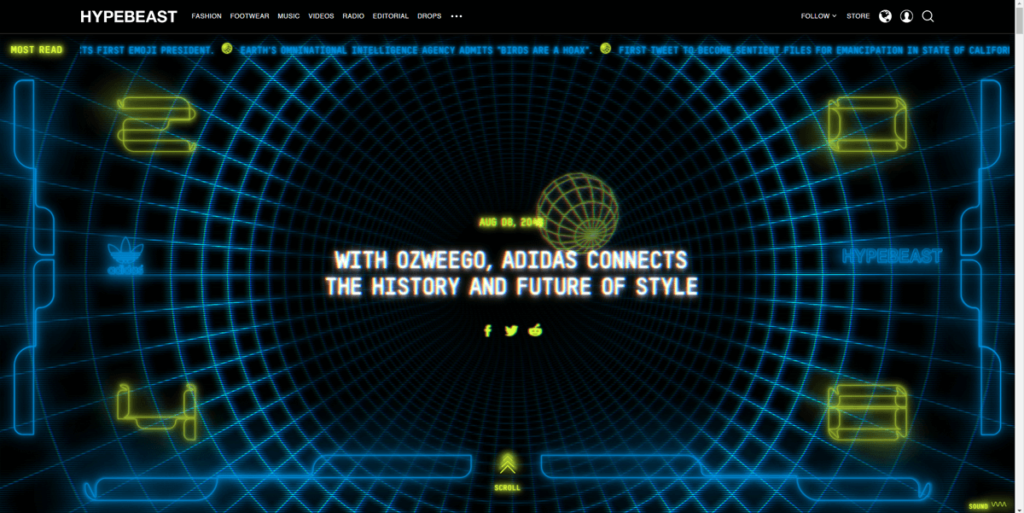
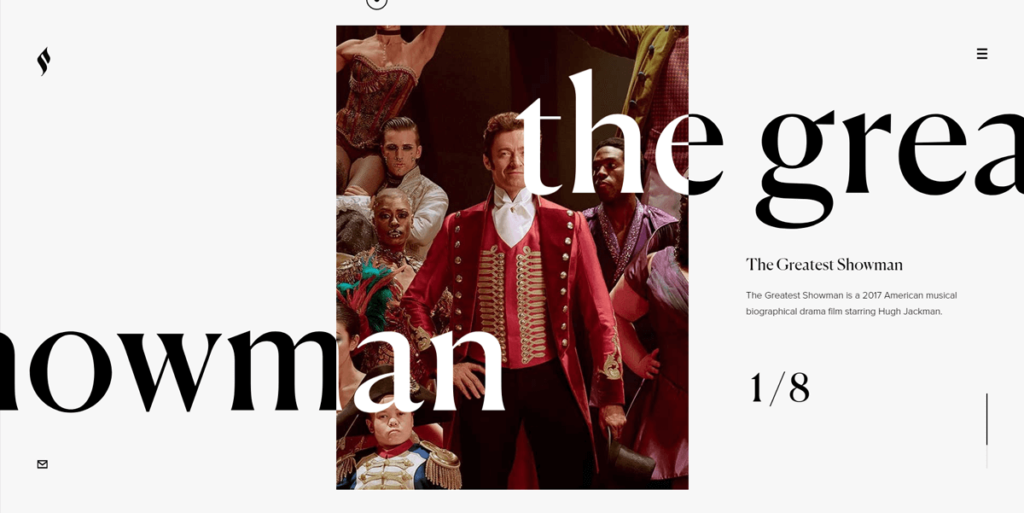
A webdesign 3.0 főbb jellemzői:
- az egyes elemek szabad elhelyezése
- a rácsrendszer szabadabb értelmezése
- szövegek a képek felett
- egymást fedő képek és grafikai elemek
- függőleges szövegek
- hatalmas címsorok alkalmazása
- a galériák szabálytalan elrendezése
- videók az oldalon



A webdesign 3.0 jelenleg is fejlődik. Az alkotói szabadságnak viszont határ szab az, hogy a designerek terveit le is kell kódolni, hogy abból működő weboldal legyen. Sok esetben a designer nem sitebuilder, és fordítva, így ez nagyban lassítja a webdesign 3.0 előretörését, hiszen a kézzel kódolás még ma is egy hosszabb folyamat.
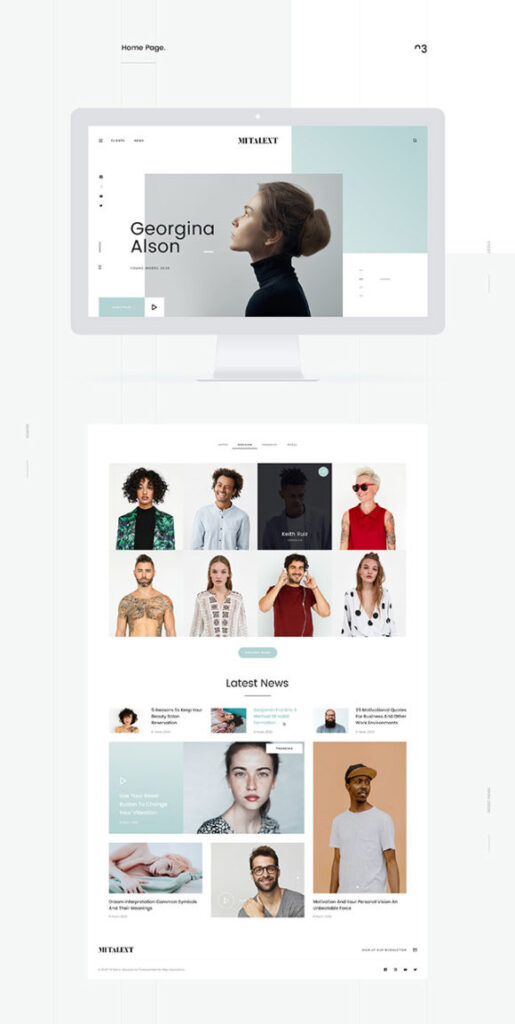
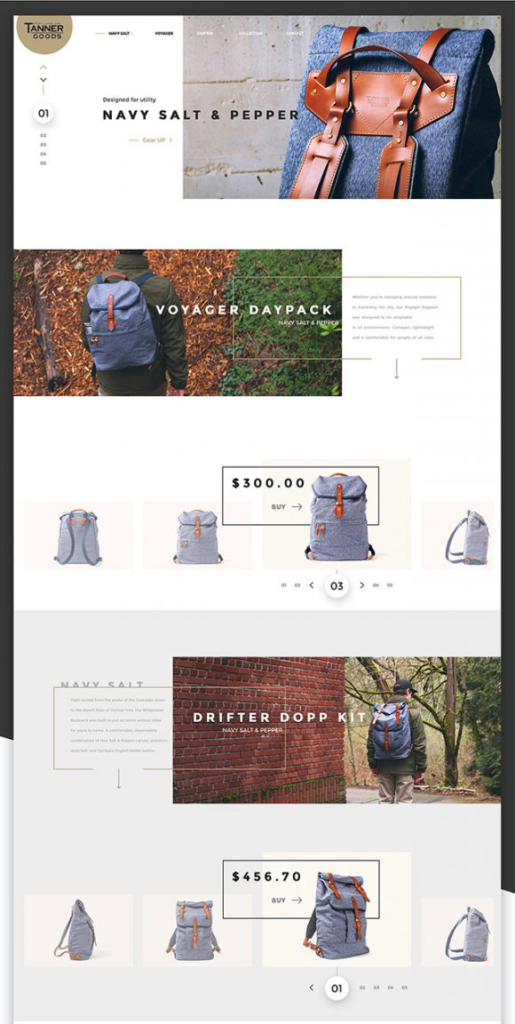
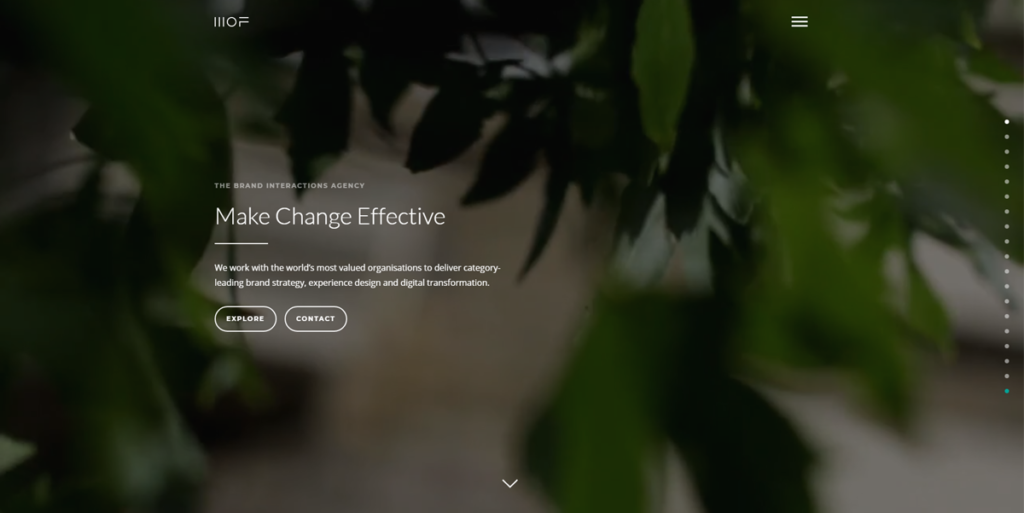
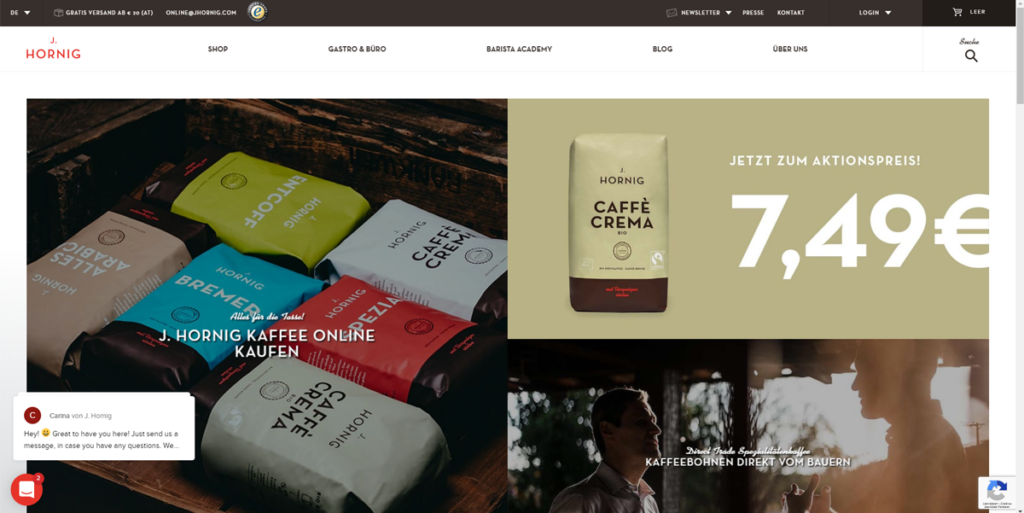
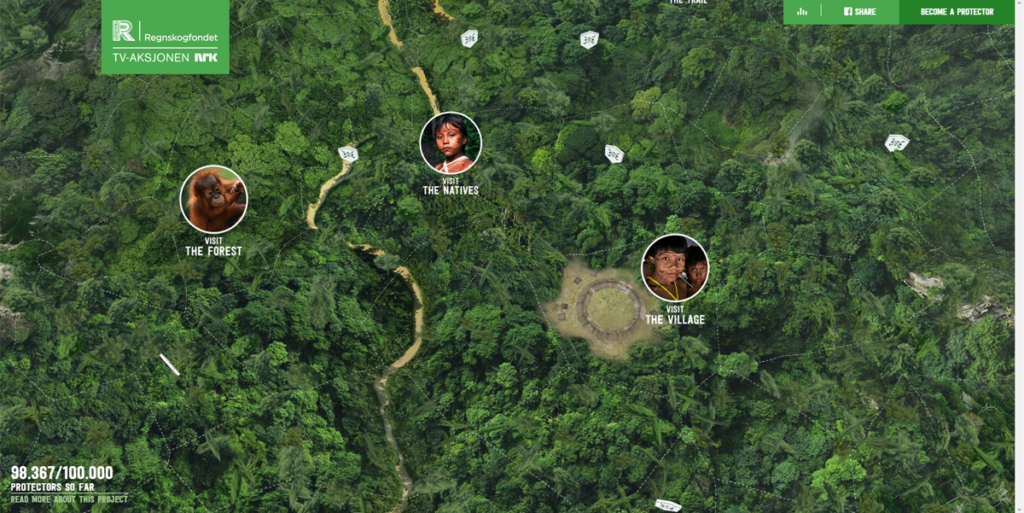
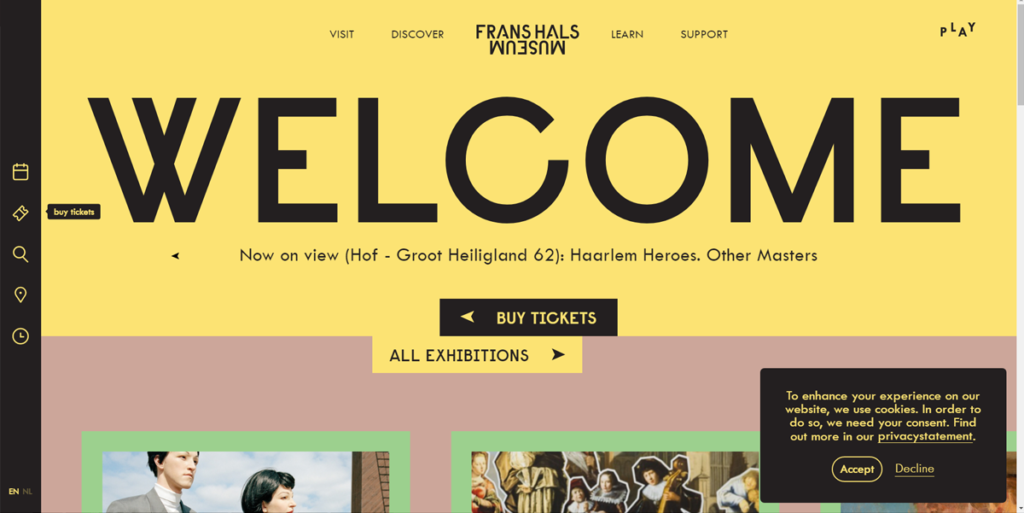
Figyelemre méltó azonban az, hogy a kutatások szerint a webdesign 3.0 stílusban létrehozott weboldalak tízszer több visszacsatolást kapnak, mintha csak a megszokott, grides rendszerben építenék a site-ot (Forrás: nicepage.com). Érdemes tehát rászánni az időt és energiát arra, hogy megpróbáljuk egy kicsit más szemszögből látni a webes tervezést. Kezdetnek íme néhány díjnyertes és különleges weboldal (forrás: blog.hubspot.com és www.awwwards.com):






Mindent összevetve hatalmas fejlődésen megy keresztül a webdesign napjainkban is, számos weboldalon láthatunk szemet gyönyörködtető példákat arra, hogyan teljesedik ki a design ezen a területen. A fejlődés egyik legfontosabb eleméről azonban még nem ejtettem szót, igazából szándékosan. Annyira meghatározó ugyanis, hogy a következő bejegyzésem csak erről szól. Ez a flat design.
Képek forrása:
freestocks-photos képe a Pixabay -en.
Bokskapet képe a Pixabay -en.
https://commons.wikimedia.org/wiki/File:Rainlendar_Skins.jpg
https://commons.wikimedia.org/wiki/File:Redstair_GEARcompressor.png
https://commons.wikimedia.org/wiki/File:Steve_Jobs_Headshot_2010-CROP.jpg
Végre Neked is lehet jól működő logód,
arculatod vagy weboldalad? Igen!
